NHS
CAMHS Tier 4
CAMHS Tier 4 offer specialised services that provide assessment and treatment for children and young people with mental health, emotional or behavioural difficulties. The product developed for the service helps manage and increase visibility of those requiring these specialist services.
Timeline
4 months
Role
UX Designer
Team
Product Manager
UX Researcher
UX Designers
App Support
Tools
Balsamiq
Adobe XD
Photoshop
Miro

Problem
The responsibility for CAMHS (Child and Adolescent Mental Health Services) Tier 4 service transitioned from NHS England to Surrey Heartlands ICS CAMHS Tier 4 Provider Collaborative. The current process of managing patients requiring CAMHS Tier 4 services is inefficient, with the service workflow being more analog rather than digital.
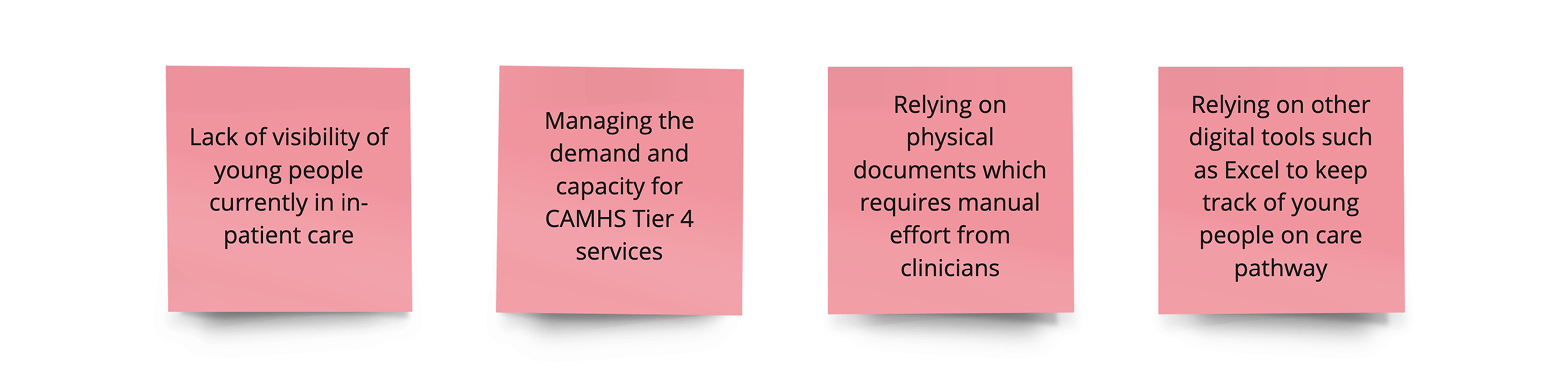
Main pain points with current process

Opportunity
The responsibility for CAMHS (Child and Adolescent Mental Health Services) Tier 4 service transitioned from NHS England to Surrey Heartlands ICS CAMHS Tier 4 Provider Collaborative. The current process of managing patients requiring CAMHS Tier 4 services is inefficient, with the service workflow being more analog rather than digital.
How might we support the transition of CAMHS Tier 4 services with a more integrated digital care pathway?
Hypothesis
With the transition of CAMHS Tier 4, there needed to be a more streamlined process of managing patients on this care pathway. Providing a more integrated digital care pathway solution would help to manage and increase visibility of young people requiring specialist services.
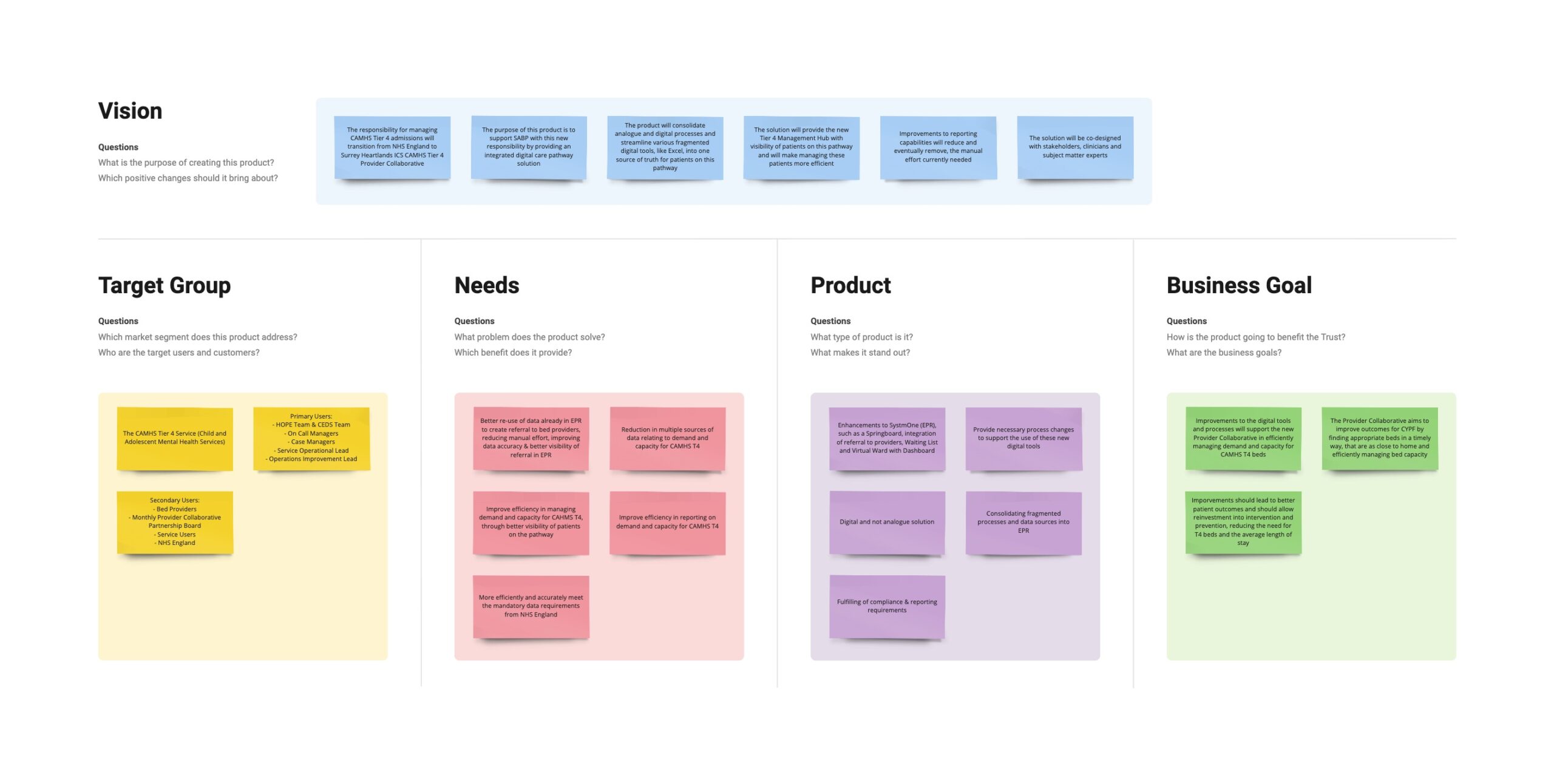
Product vision board
A product vision board was created to define, validate and visualise the vision and strategy of the CAMHS Tier 4 service. This helped to capture the target group, user needs, key product features, and business goals ensuring the product meets the needs of CAMHS Tier 4 service.
Process
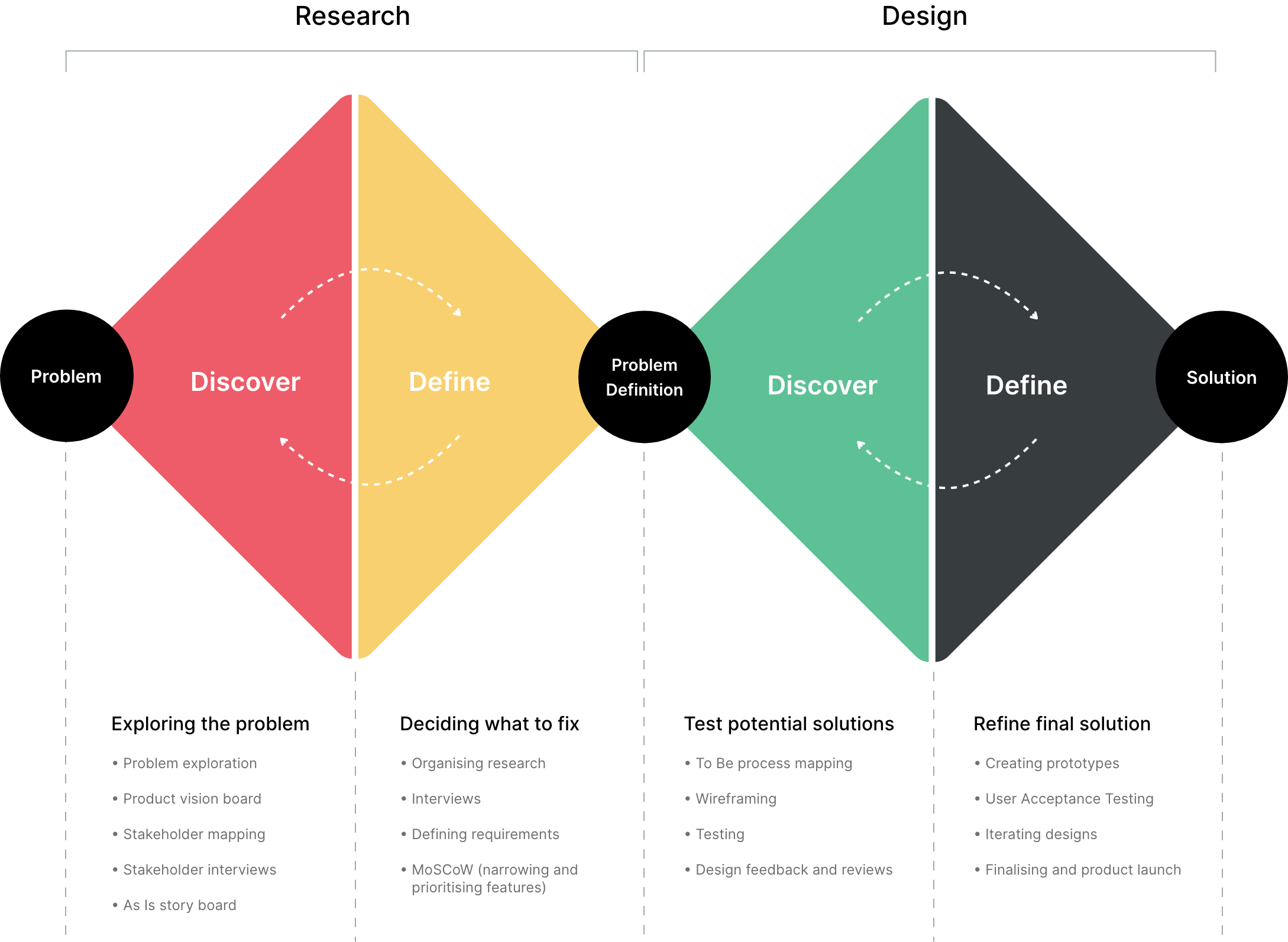
Adapted the double diamond approach in conjunction with the design thinking process to resolve the current problems with the CAMHS Tier 4 service process, leading to a user centred solution that improves the service users experience.

Discover
Working alongside UX researchers, research was conducted to help validate the need for a product, as well as get a better understanding of service users, by highlighting existing problems and identifying goals.
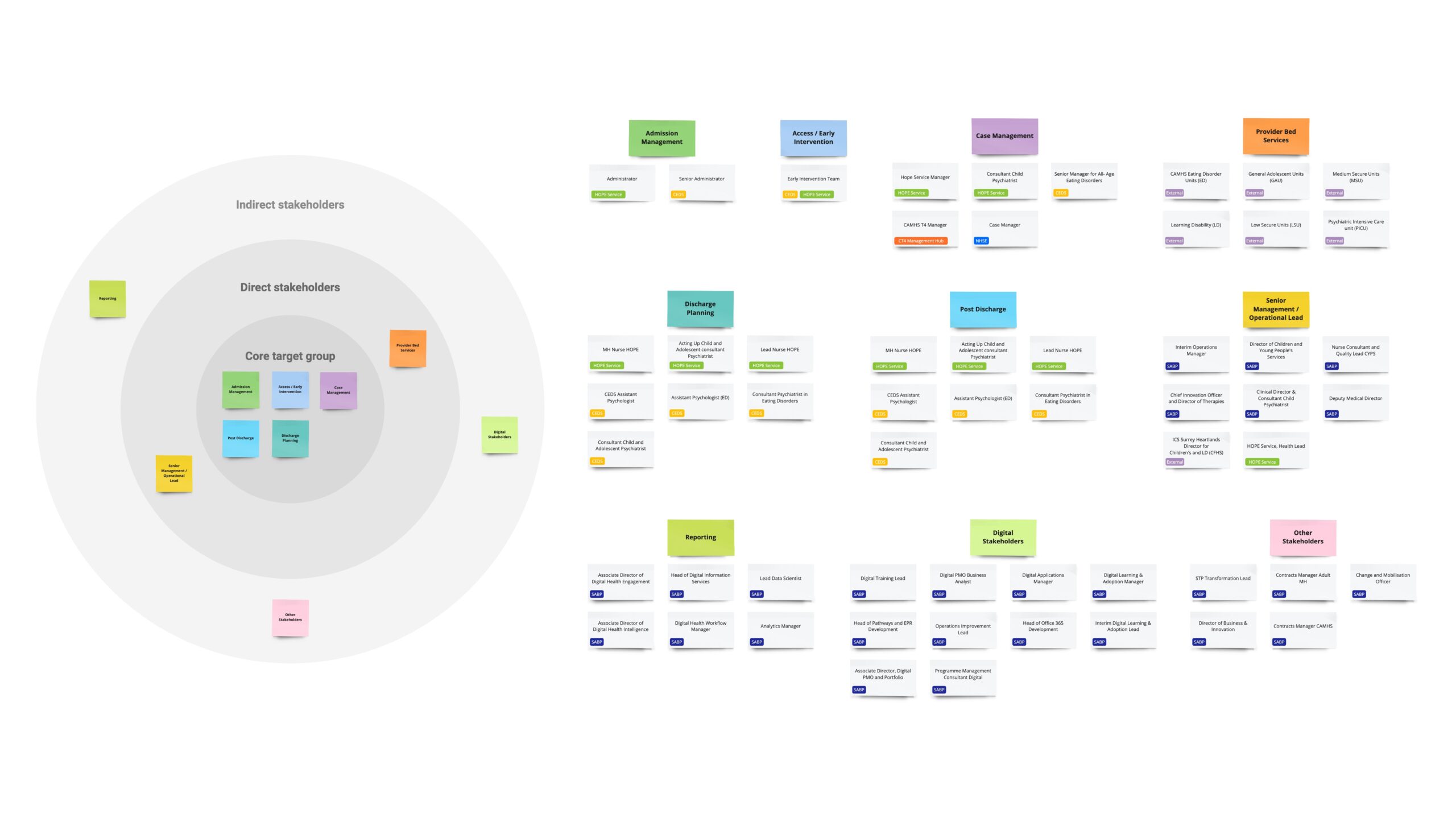
Stakeholder mapping
The CAMHS Tier 4 service provided a number of documents which helped to get an understanding of how the service runs and the planned strategic approach for the transition of CAMHS Tier 4 . From this a stakeholder map was created to identify key stakeholders that need to be involved during the process for the development of the product.
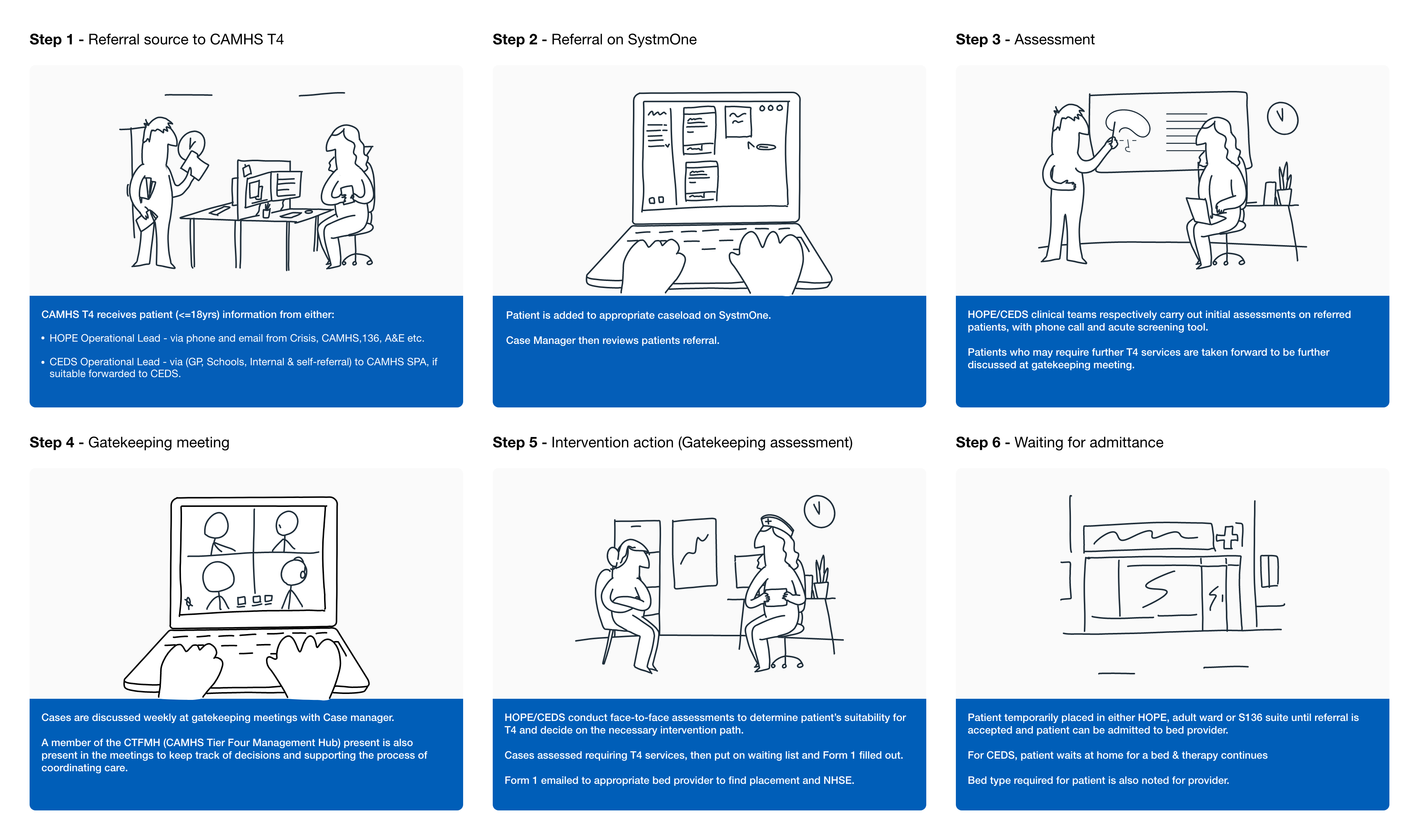
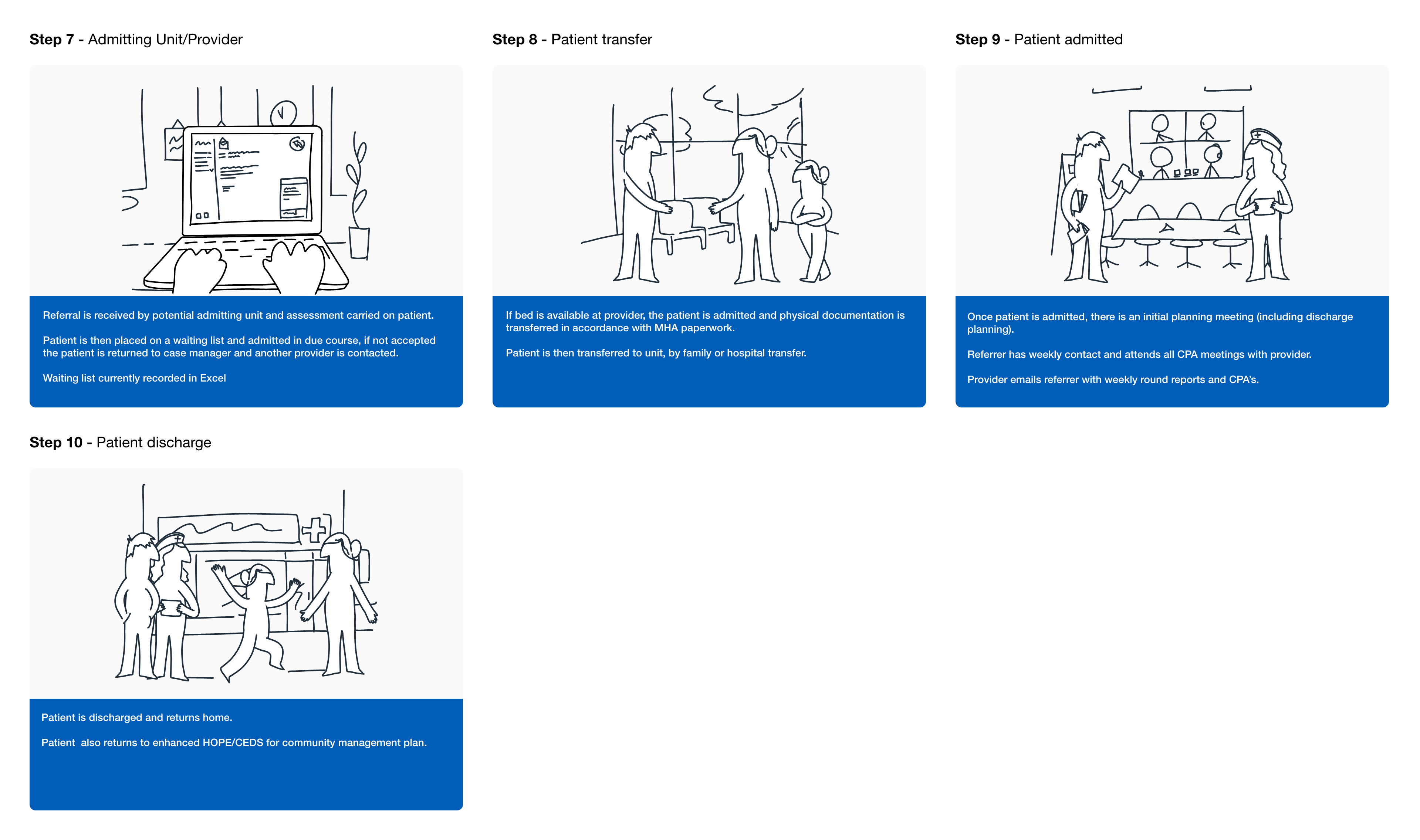
As Is storyboard
A series of service user interviews were conducted to get a real understanding of how the service currently runs which led to an understanding of the pain points and where to potentially integrate a digital care pathway solution. From this an As Is storyboard was created to depict the whole service journey for all service members involved with CAMHS Tier 4 and understand the care pathway for young people.


Define
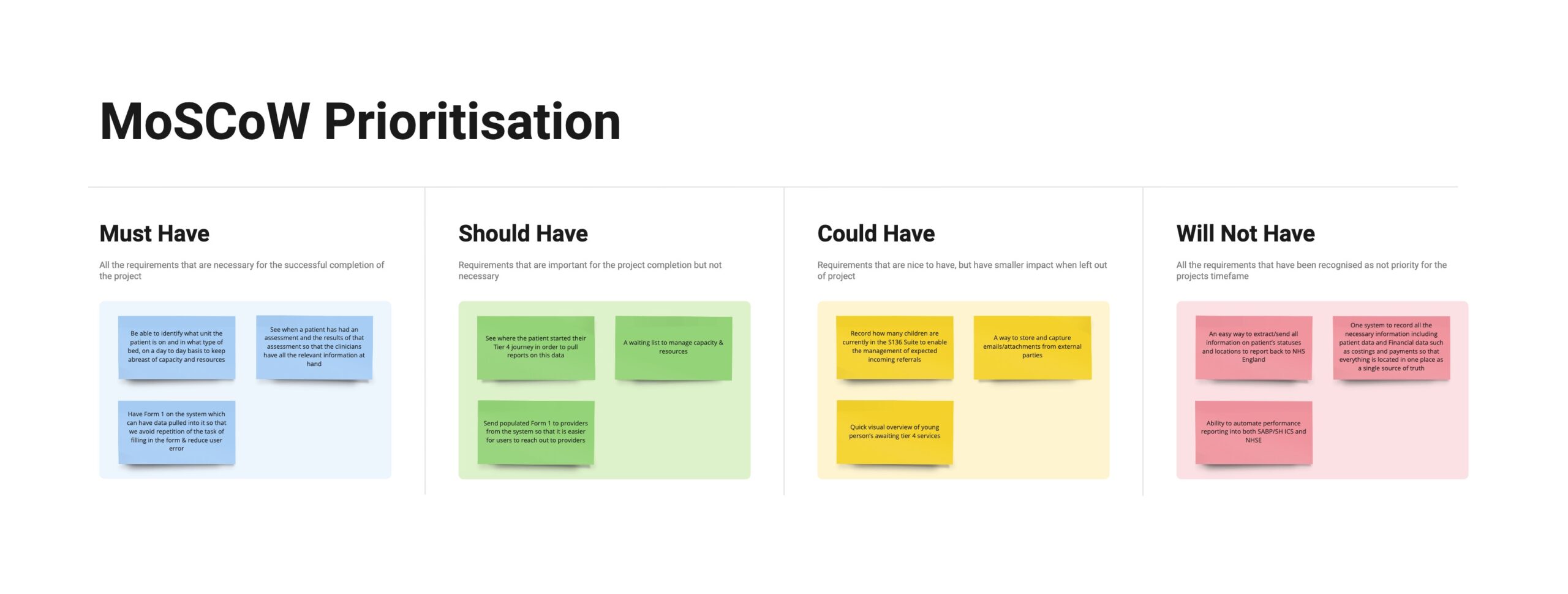
Utilising the storyboard and research helped to identify where along the care pathway, the product would be beneficial to aid with clinician’s service journey. This was followed by another series of interviews to solidify the requirements and then the MoScoW method was adapted to prioritise requirements.
Develop
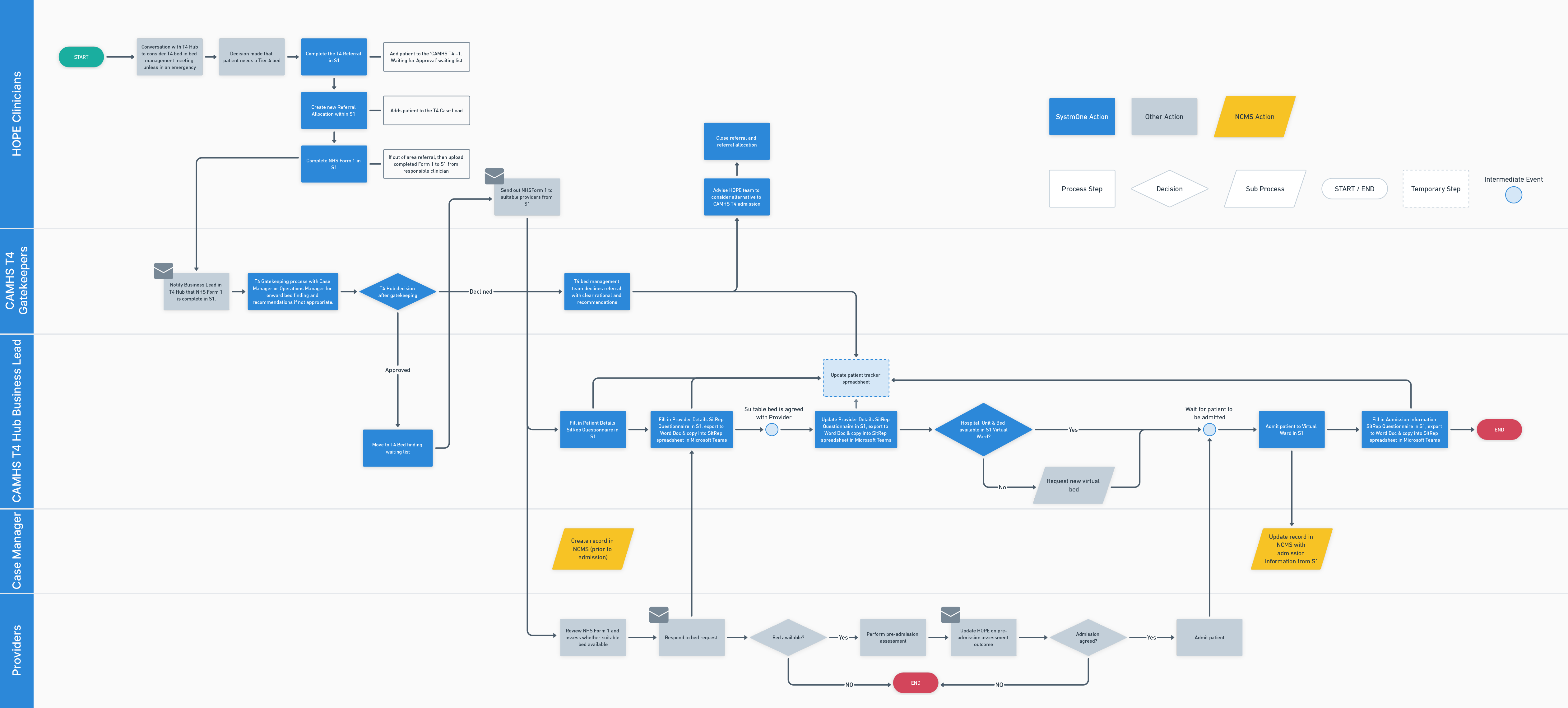
Utilising the information obtained from research, service insights and service requirements, a To Be process map was created as a working document. The To Be process map helped to highlight where the potential solution could be used in the CAMHS Tier 4 service journey. This also helped to understand the workflow of the service and provide an overview of the care pathway.
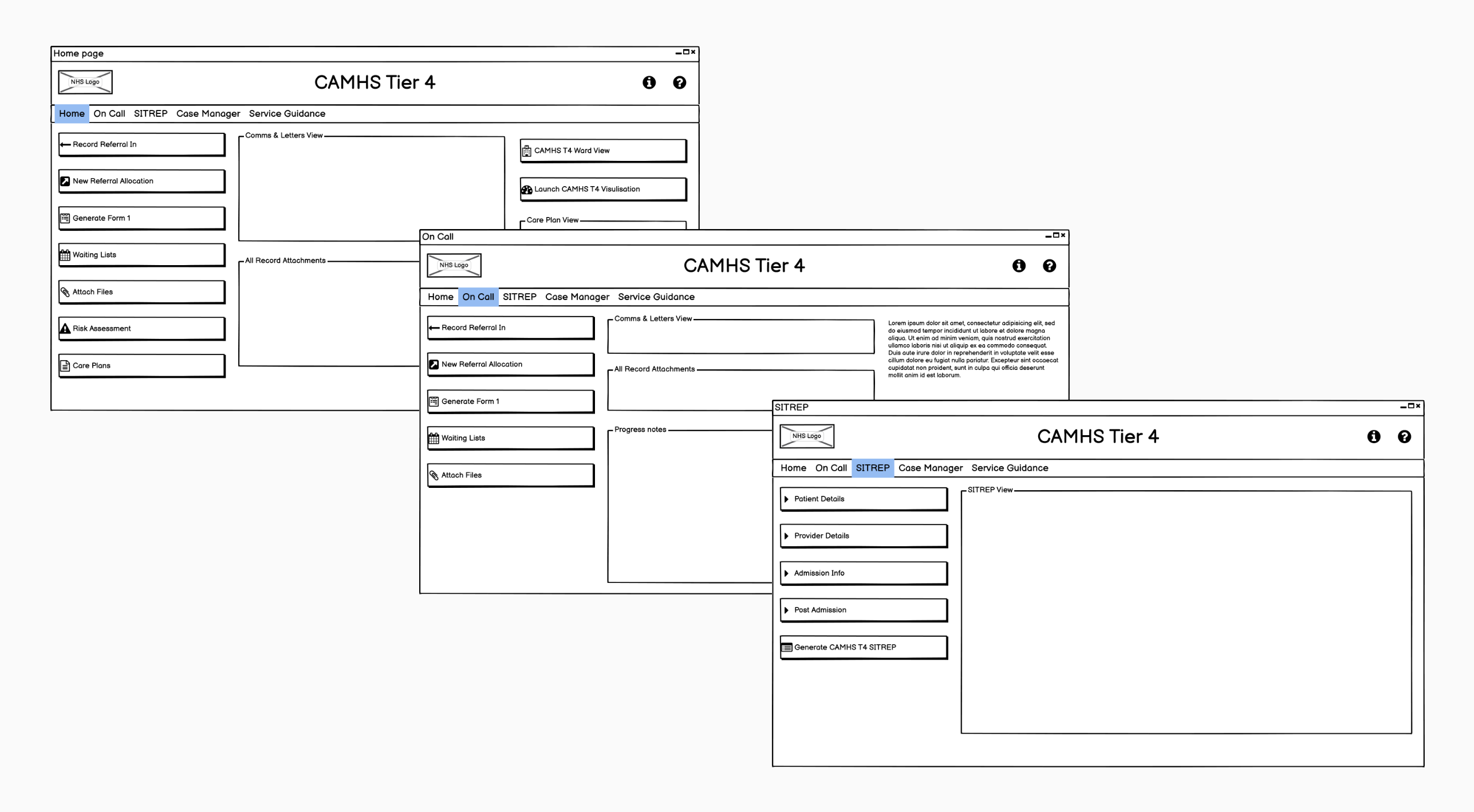
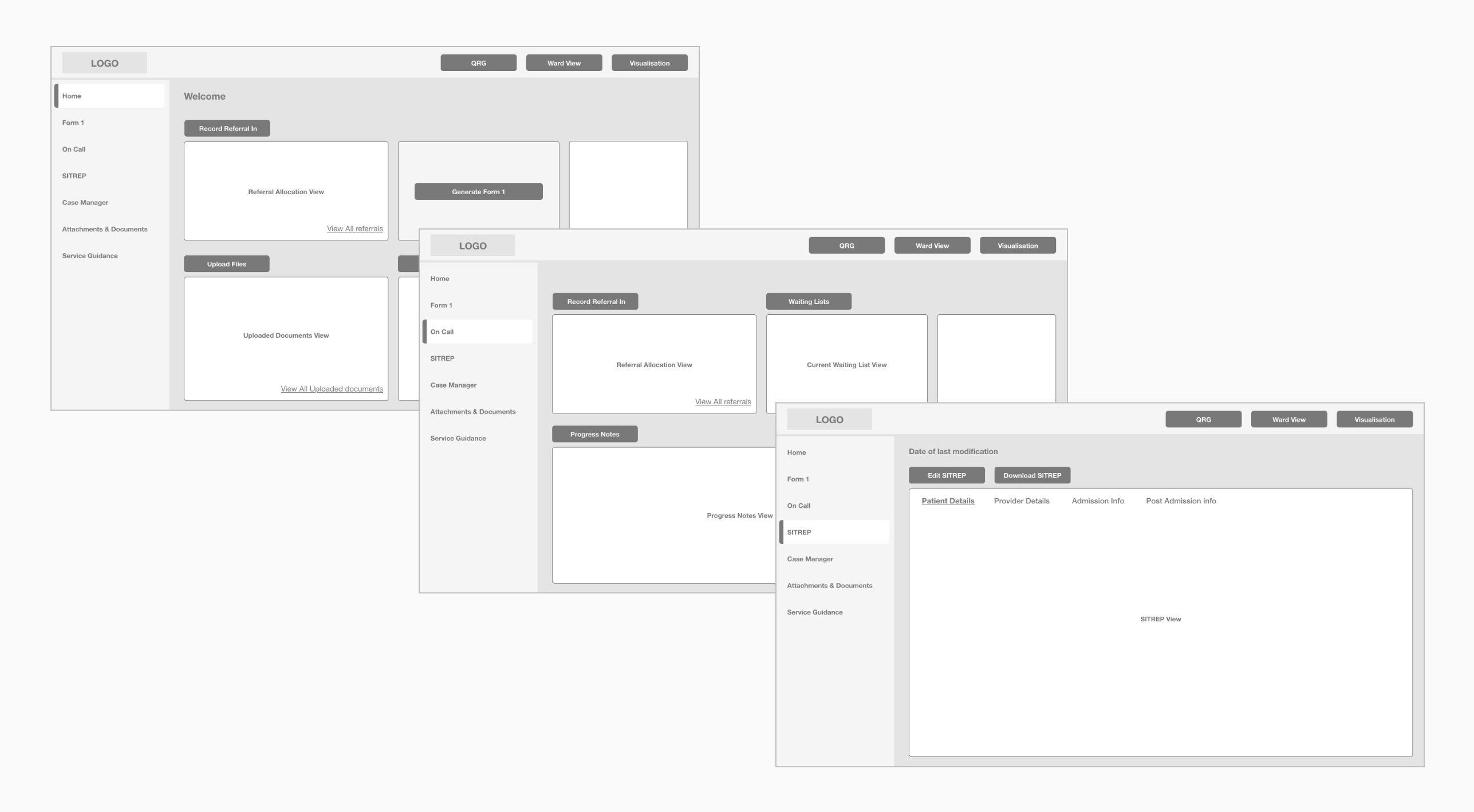
Low fidelity wireframe
The creation of low fidelity wireframe mockups was an iterative process based on all findings from research and requirements. The initial mockups were then presented to stakeholders for feedback. Based on the feedback further iterations were made which led to clickable mid fidelity prototypes to test out the navigation between screens.


Outcome
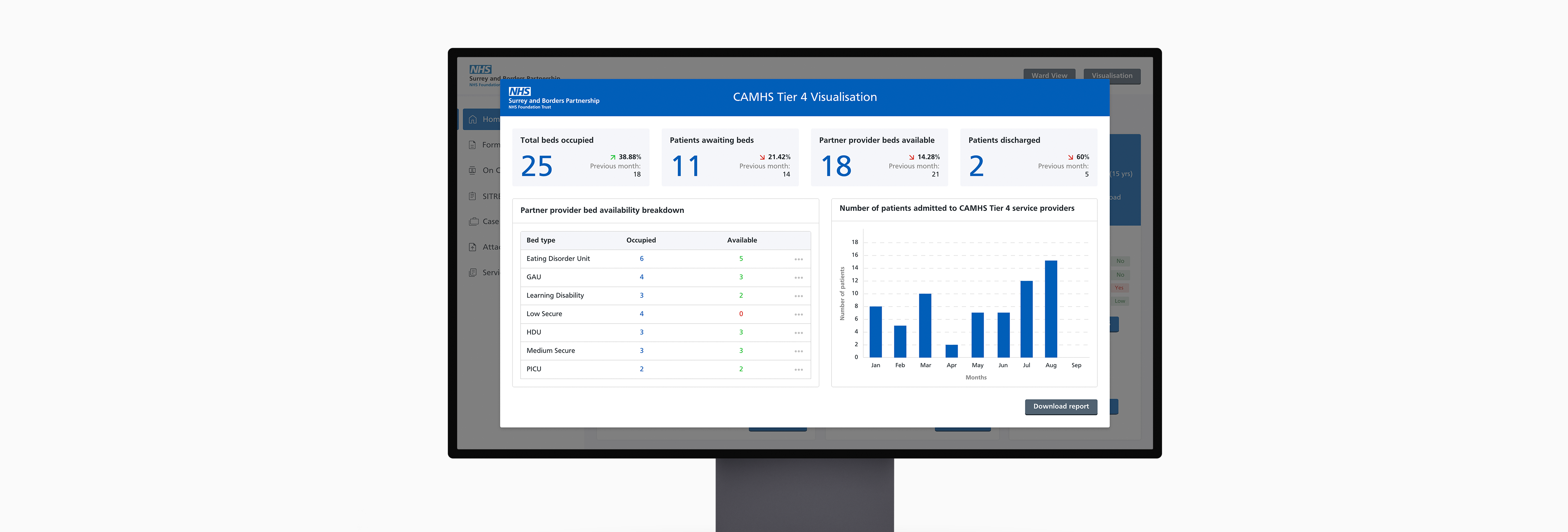
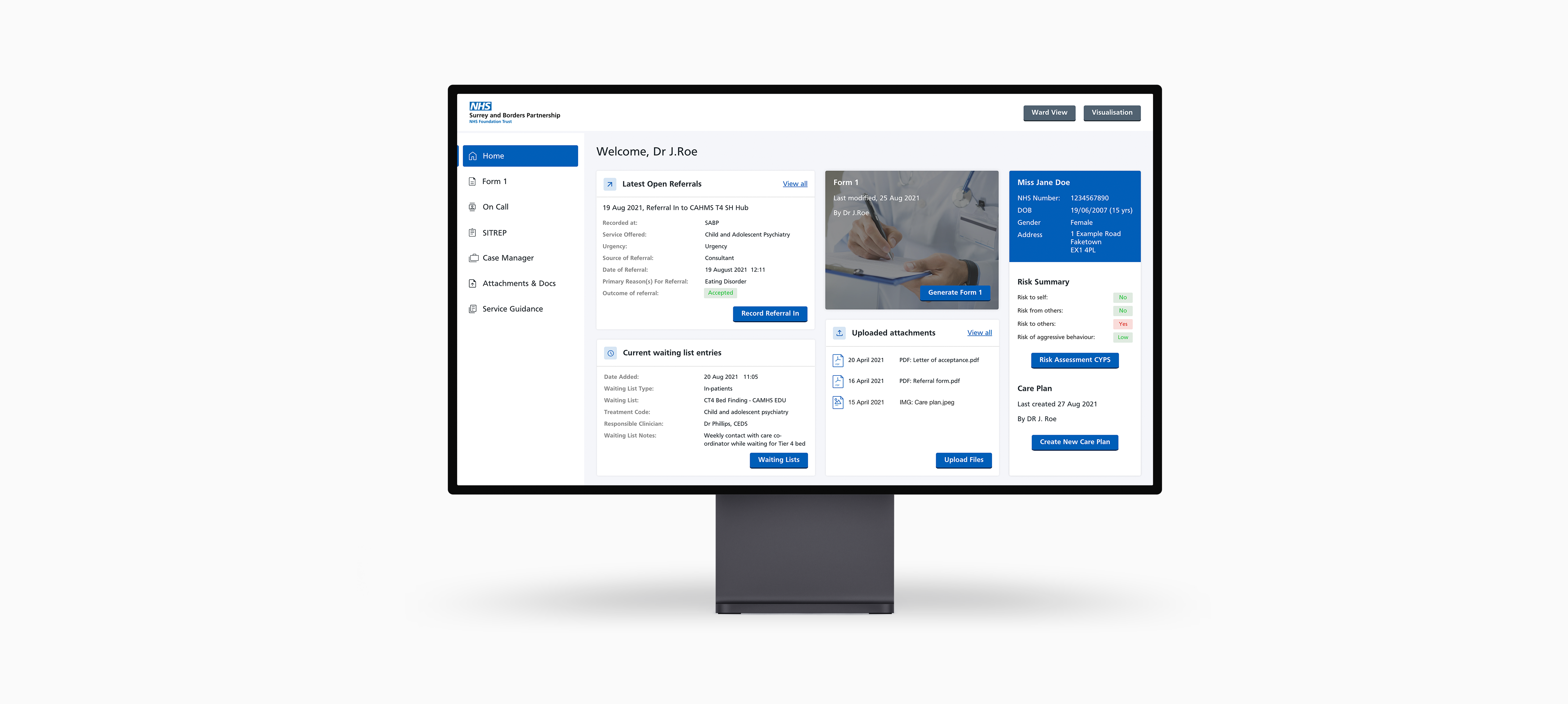
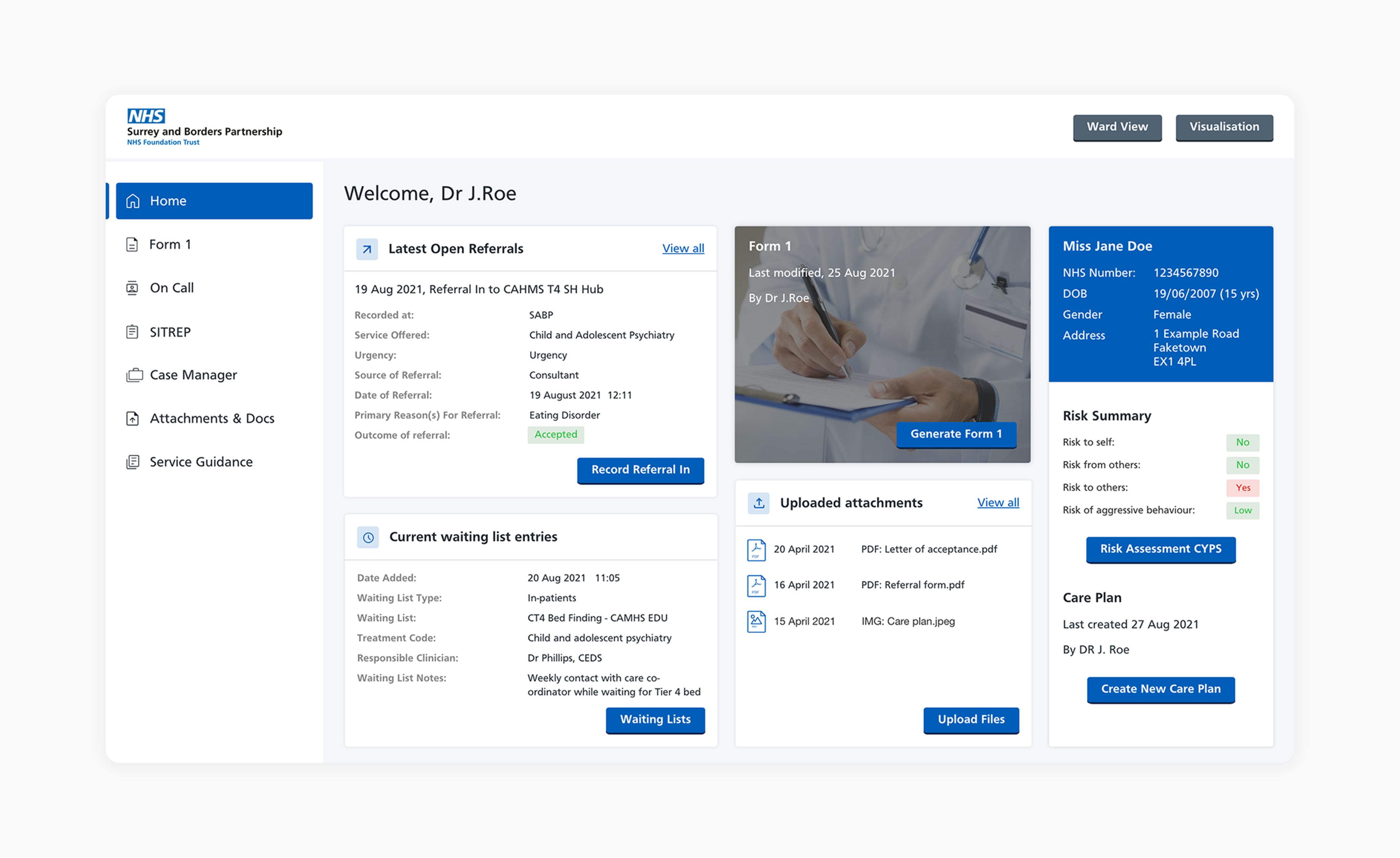
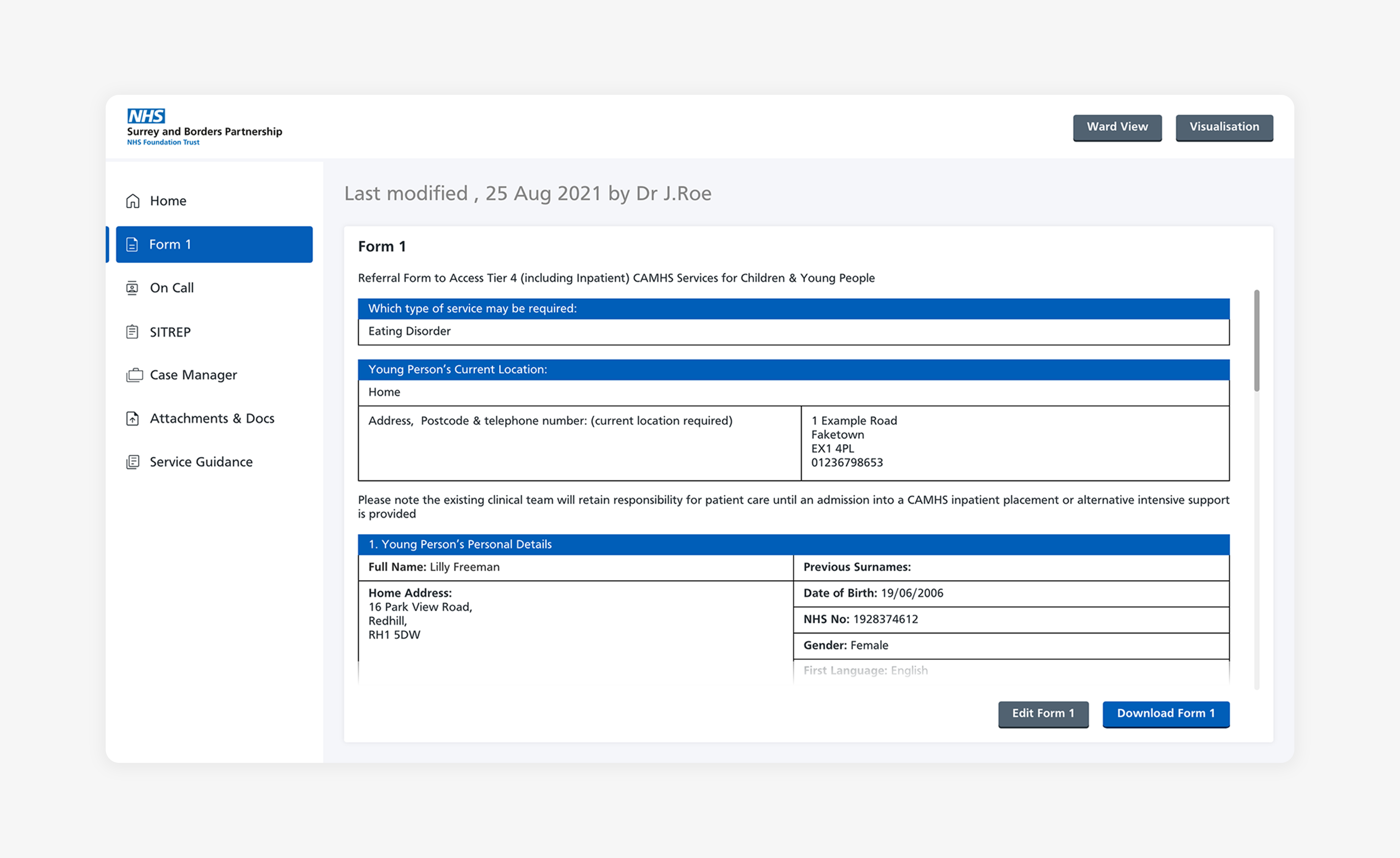
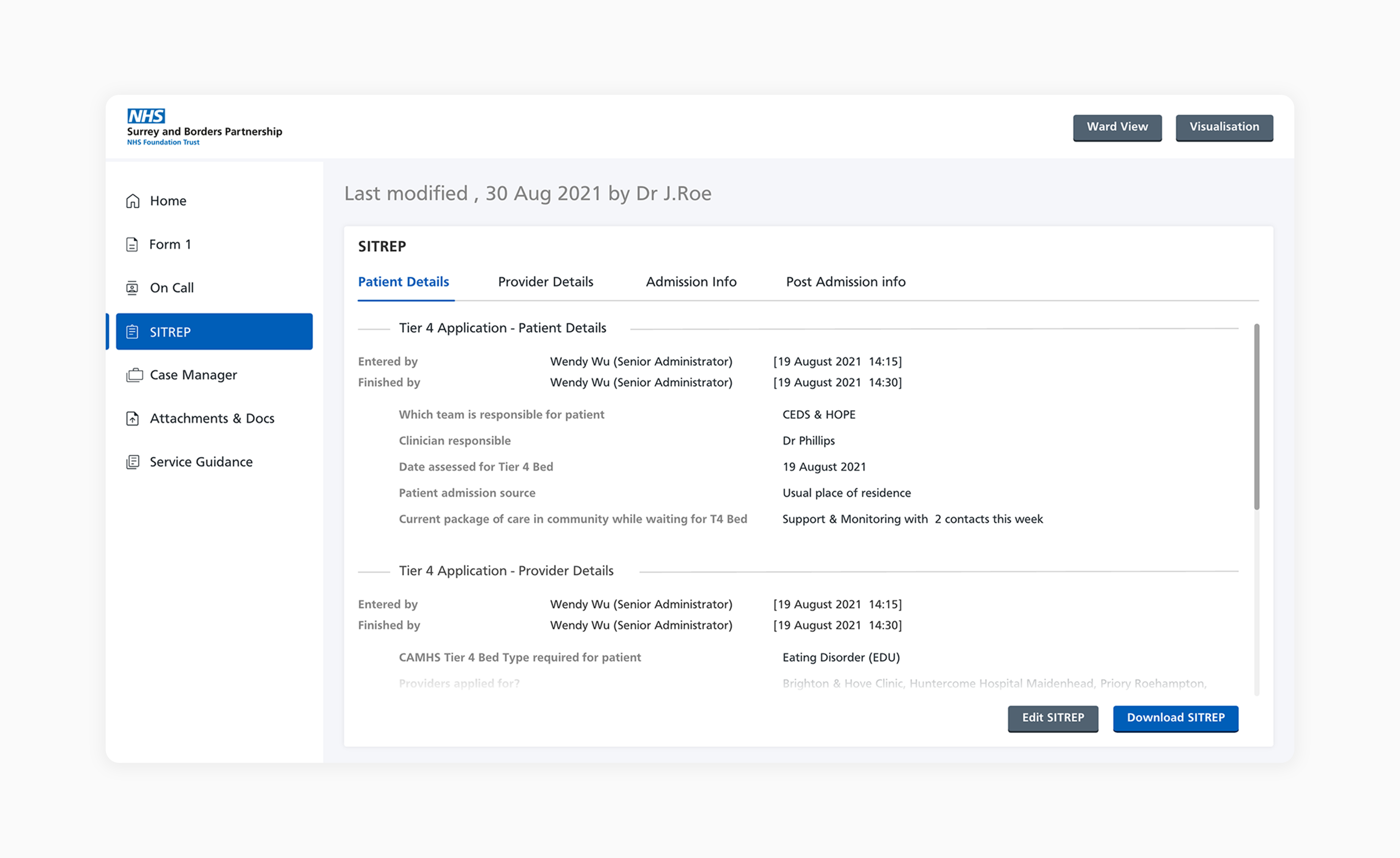
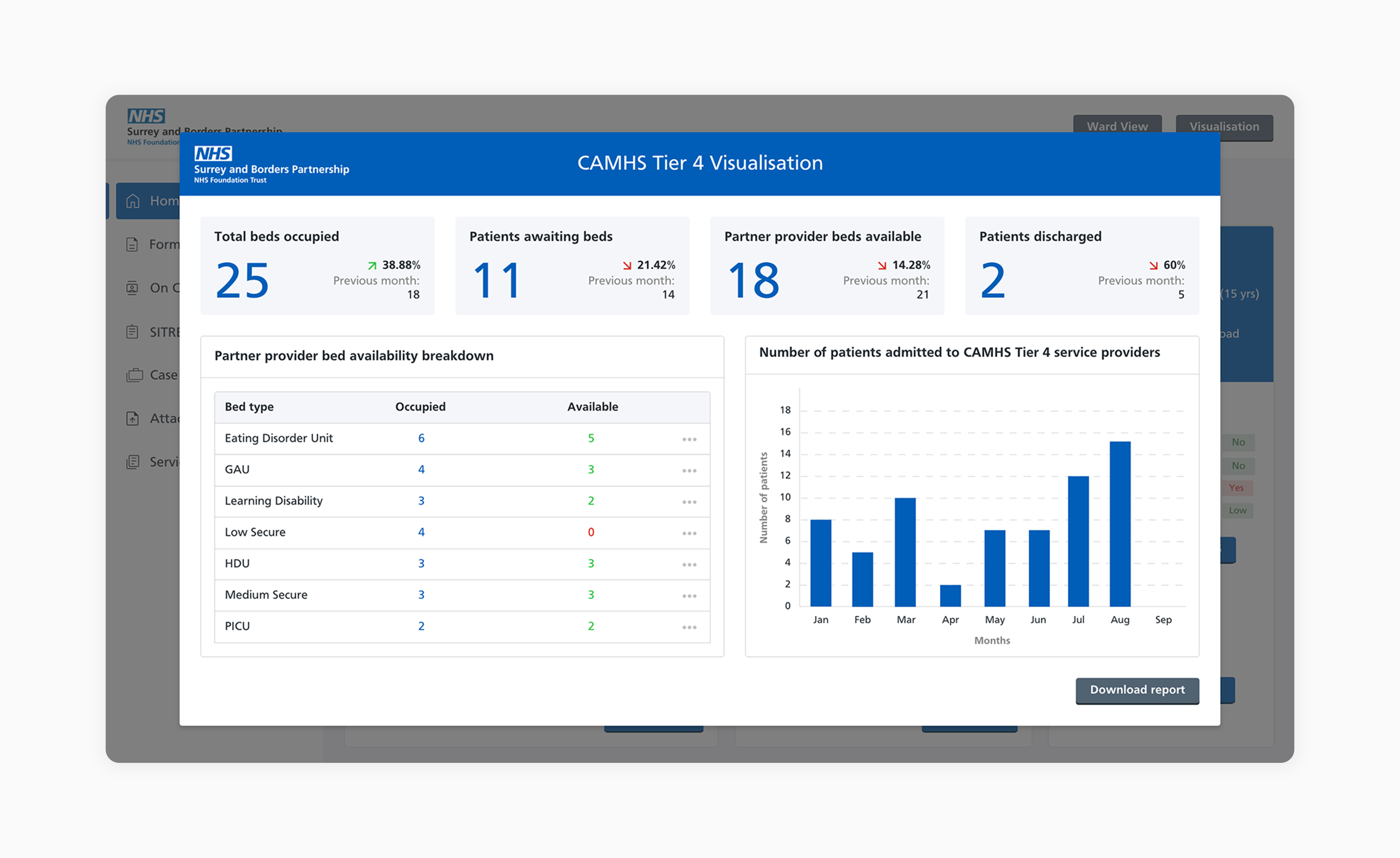
Combining the low fidelity wireframe mockups, brand guideline, a high fidelity prototype was created. This was then presented to stakeholders and feedback was provided to produce the MVP.




Reflections
User acceptance testings were conducted on the product with members of the CAMHS tier 4 service and defects and issues were logged to improve the MVP before service wide launch. The direct observation method was adapted to test MVP, encouraging the testers to think out loud as they performed tasks. Changes were then made before the final release date.
Personal learnings
One of the main learnings from this project was adapting to changing requirements due to the complexity of the CAMHS Tier 4 service and also due to the Trust still adapting to the transition of running the service.